How Enonic simplifies your everyday image problems
Make it easy to insert, edit, and share images across every platform and device.
Written by Morten Eriksen on

Make it easy to insert, edit, and share images across every platform and device.
Written by Morten Eriksen on
You’ve found an amazing image that’s guaranteed to catch the attention of your audience, and now you want to share it. How difficult can it be? Surprisingly tricky, actually. Publishing images across devices and platforms can be far more time-consuming than you’d expect.
Increasing the number of places the image is published means changing its format again and again, opening up even more opportunities for optimization mistakes and formatting headaches.
Luckily, Enonic can help. Our image handling tools make it easy to insert, edit and share images across every platform and device.
There are a number of places you might want to use images in your CMS:
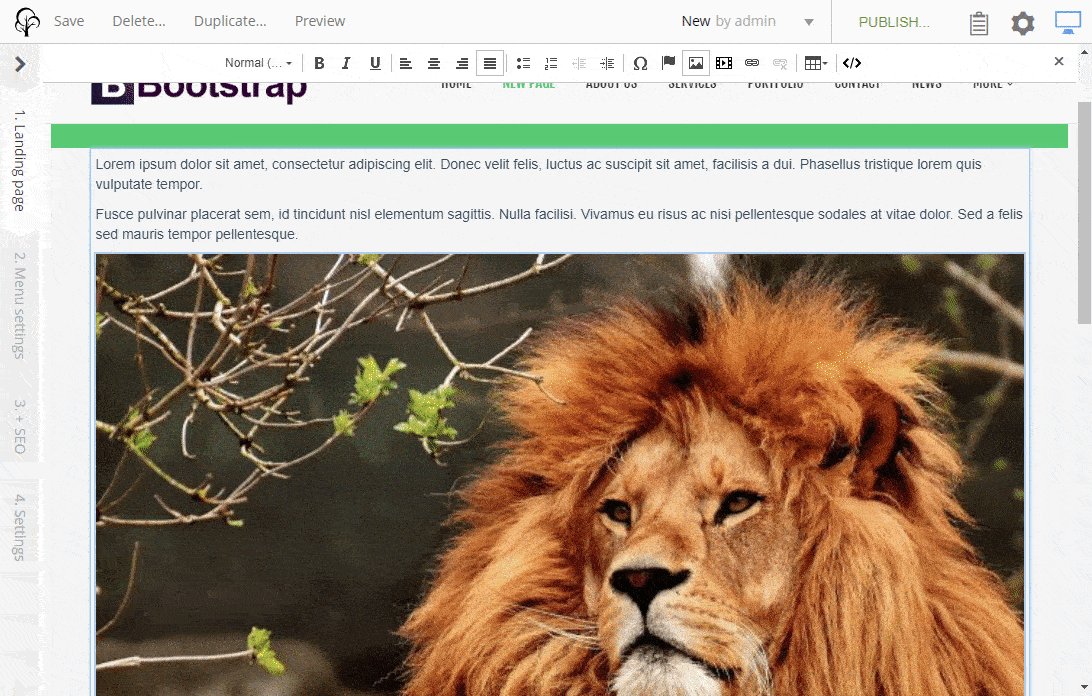
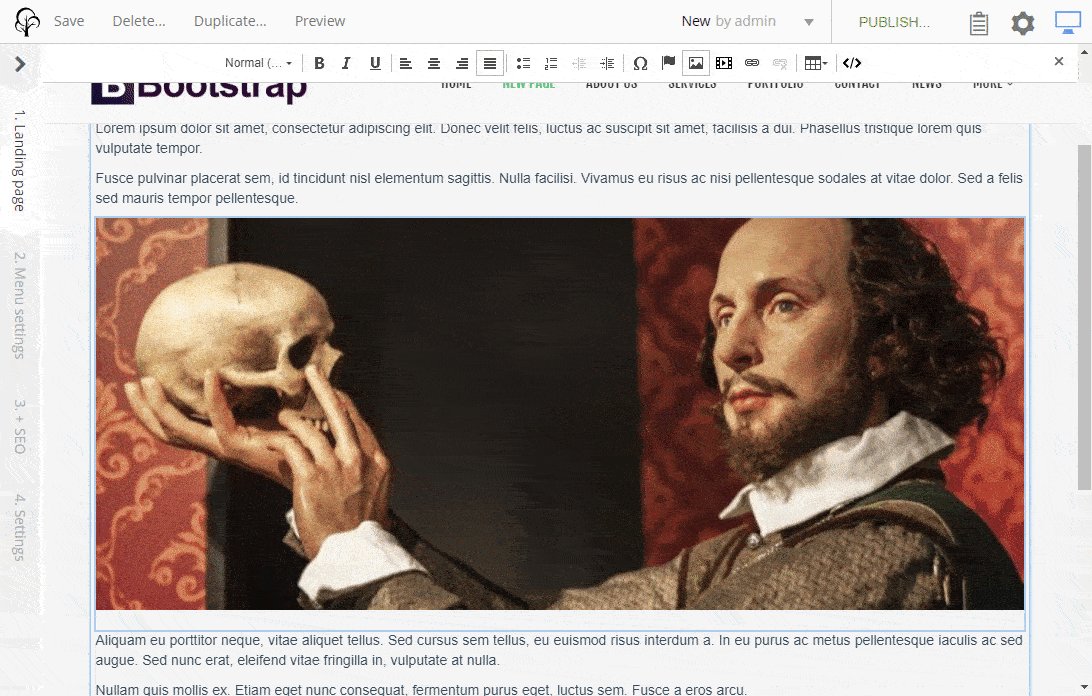
Text editor: Insert a picture wherever you want in the text editor.
The metadata: Use metadata to connect an image to a certain part of your site or content. For example, you can use metadata to show the image in search results or your landing page.
Image module: You can use your CMS to insert featured images directly into a designated area on your website, helping to showcase them.
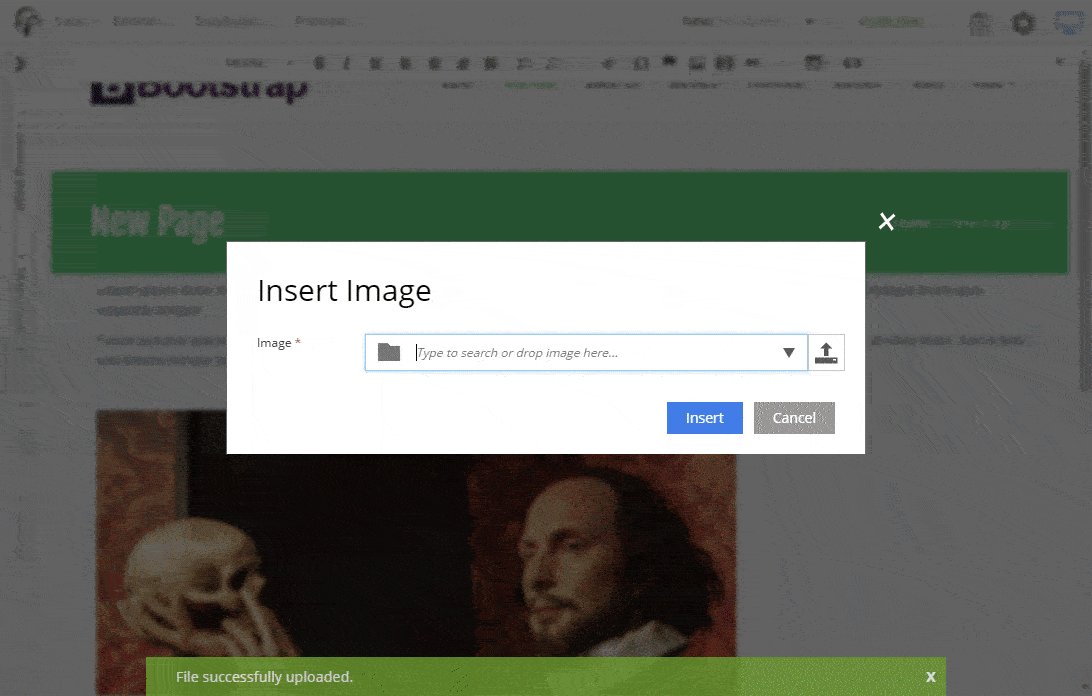
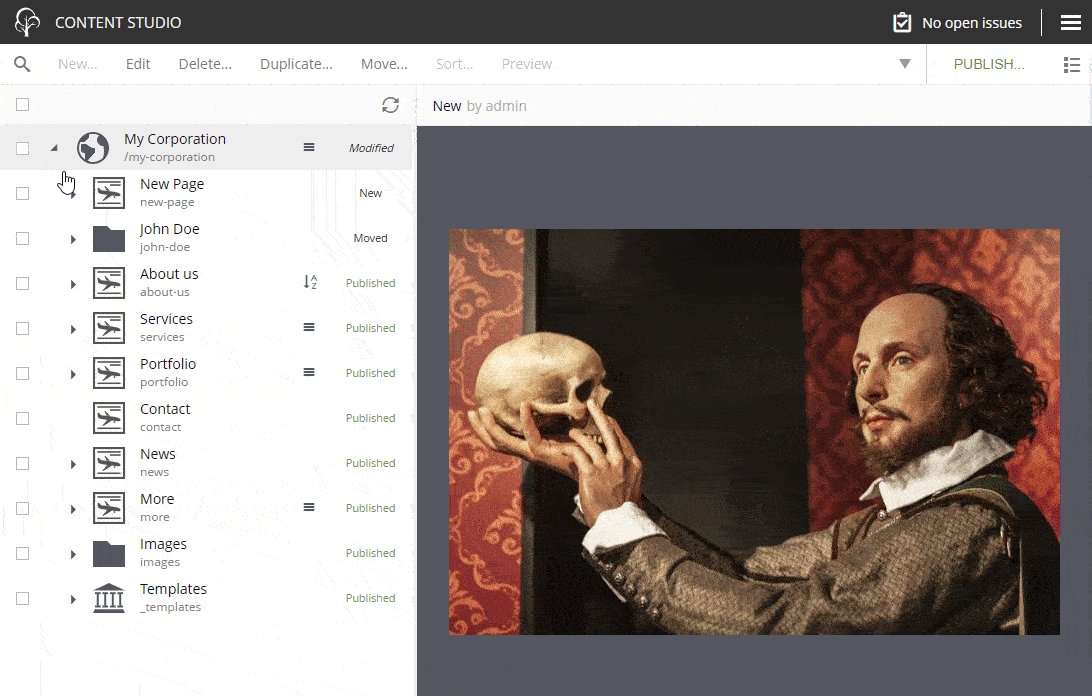
Uploading images in Enonic is a breeze. Drop them into the text editor field, the “insert image” option, or directly into your site structure using the create content dialog.

If your image is already in Enonic, you can search or browse to find it.


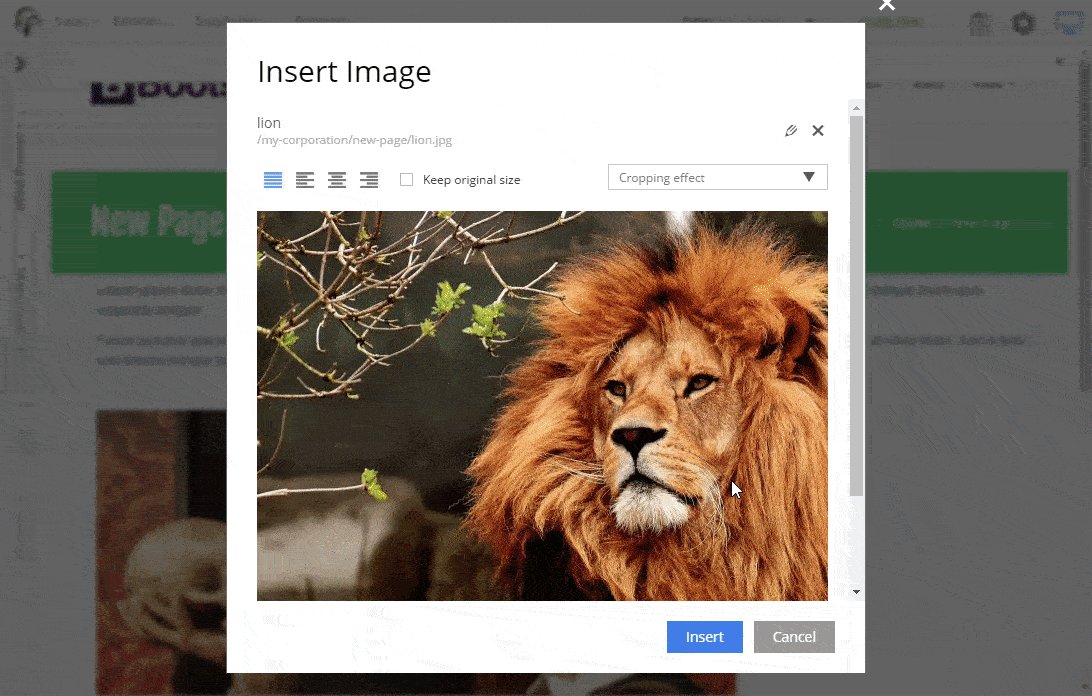
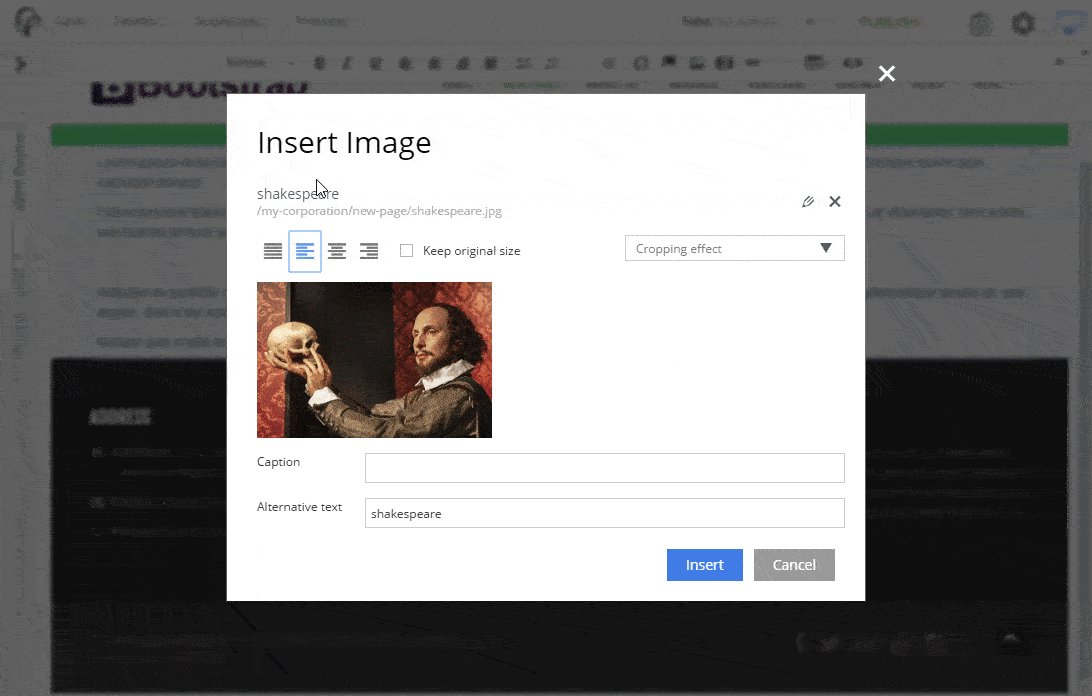
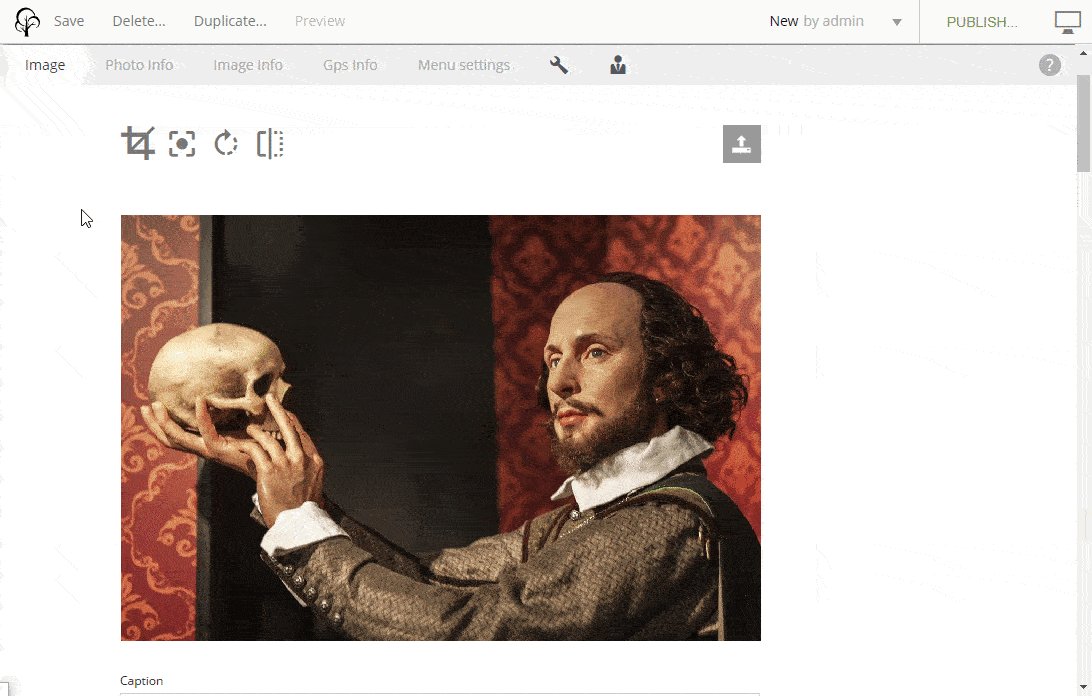
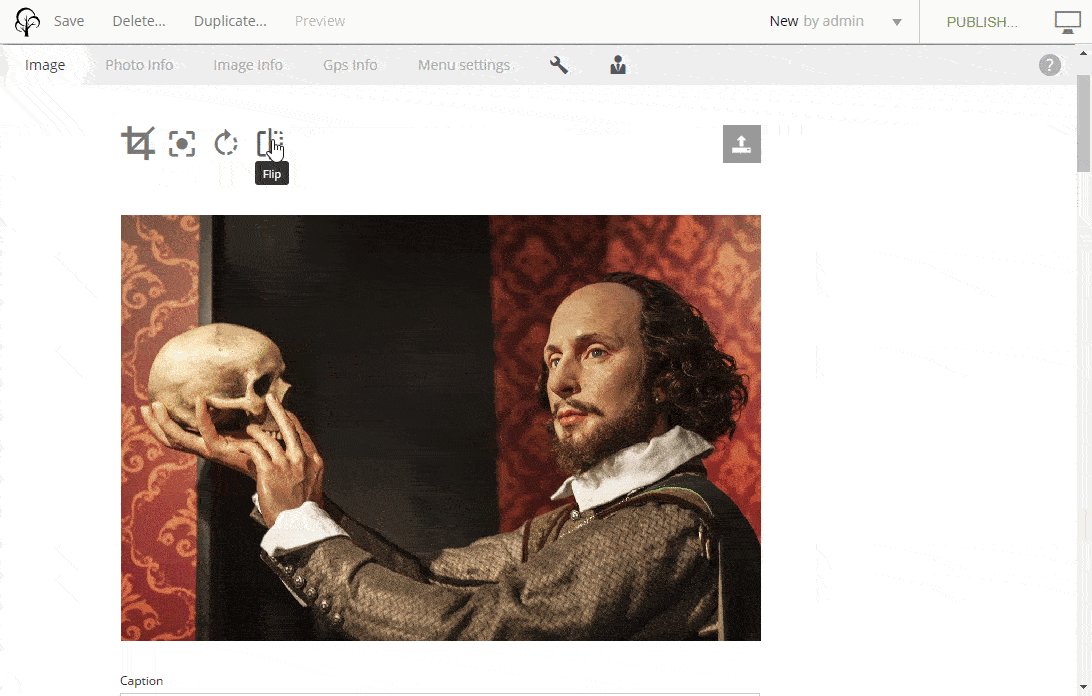
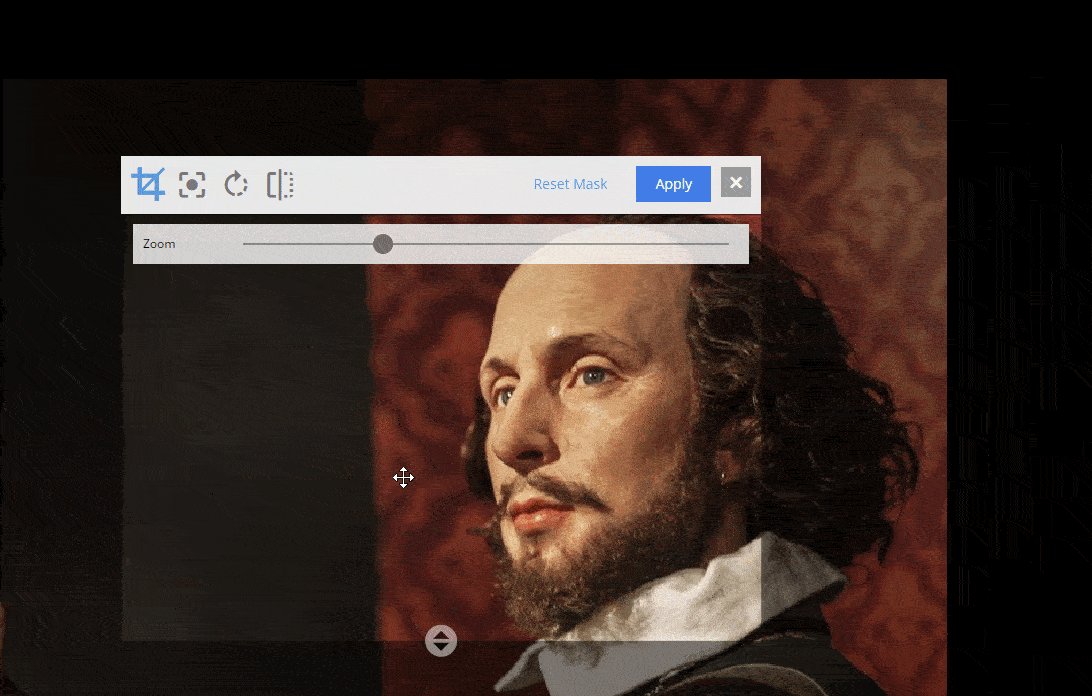
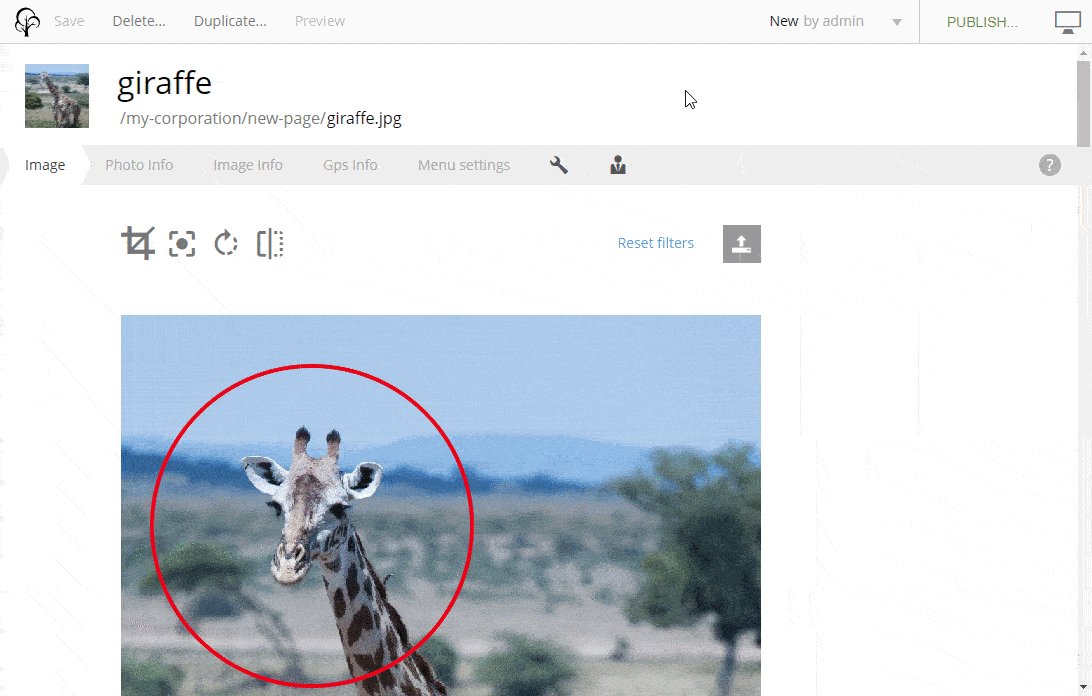
Now that you’ve uploaded your image, it’s time for the really important part—editing it. Cropping, rotating, flipping, and choosing a focal point for your image will ensure that it looks great, no matter the device or platform you’re viewing it on.
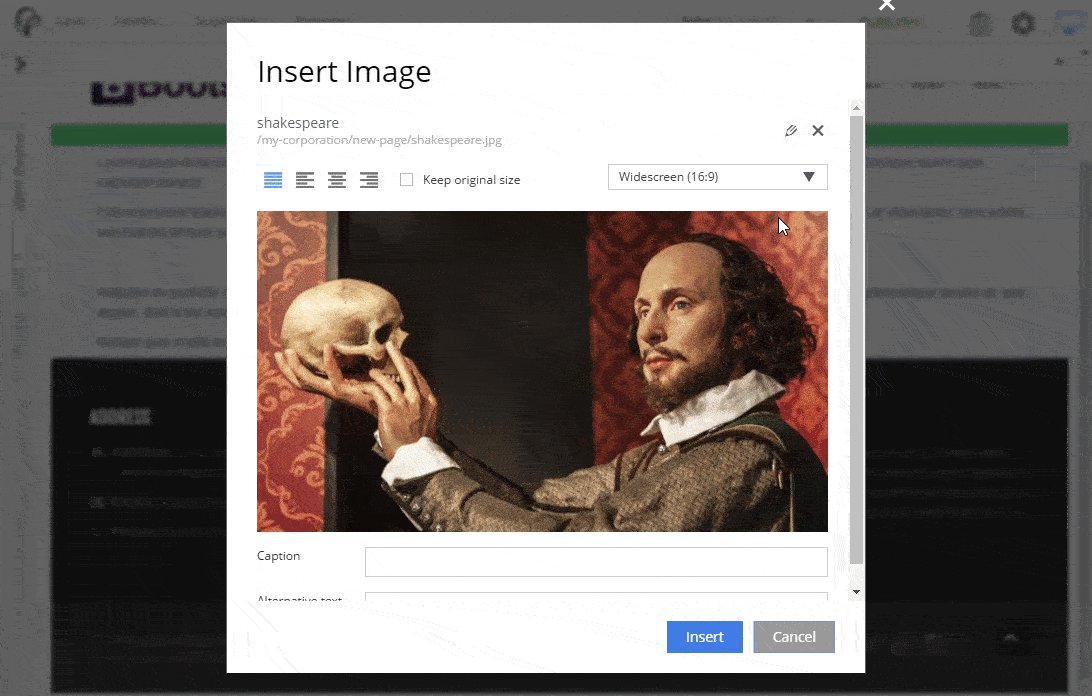
Use the editing tool to crop (zoom and pan), rotate, or flip the image.

Choosing a focal point for your image ensures it looks good across your whole site. It means that even if the template on your web page has an image with an 1:1 aspect ratio in one place, and a 16:9 aspect ratio in another, your image will never appear cropped in the wrong place or with a load of blank space on either side.

Once you’ve edited your image and added a focal point, you can also add metadata like alt text, image URL, description, copyright information etc. You can also add access rights to control who sees the image and who can edit it.
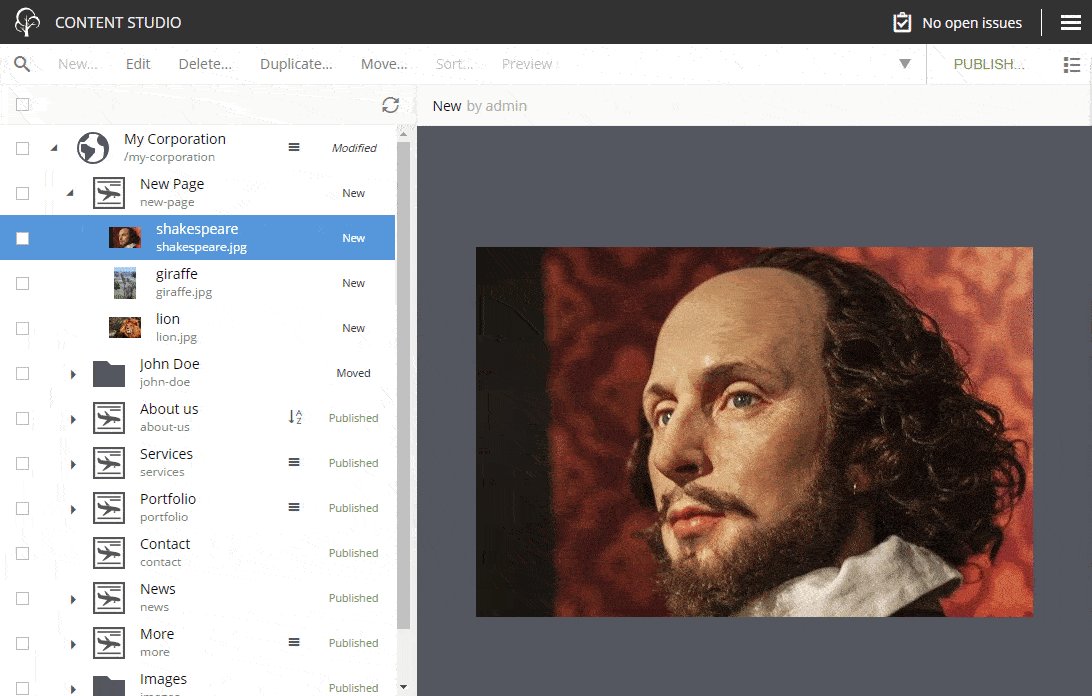
An organized image library should be a key feature of any CMS, so we make it simple to keep all of your media in order.
When you upload images in Enonic, they’re stored under each piece of content they’re attached to, or where they were uploaded in the hierarchy.
You can also create folders for your images. Thanks to user access permissions, you can control exactly who can view and edit these folders.
Right click and select ‘move’ on the images to arrange them exactly as you wish in the hierarchy.
Read more: How to use Enonic for effective content management »
Advanced image features give you more control over the appearance of your images. They include:
Scaling functions to ensure the image fits the given width and height of the designated picture proportions.
Filters to adjust the appearance of your image, for example by adding borders or grayscale.
Image editing shouldn’t be limited to desktop. That’s why the Enonic’s editing tools work on mobile too, thanks to large icons and touchscreen functionality.
Digital experiences rely on incredible visuals. That’s why we’ve made uploading, editing, and formatting them as simple as possible. Our intuitive editing tools not only make it easy to showcase your images, but they ensure your pictures look great wherever they’re seen.
First published 20 August 2018, updated 4 August 2022.
Get some more insights 🤓